我们都知道,shopify对于弃单默认是有追回邮件模板的,那么我们如何利用这个邮件模板,给客户自动折扣,刺激客户下单。
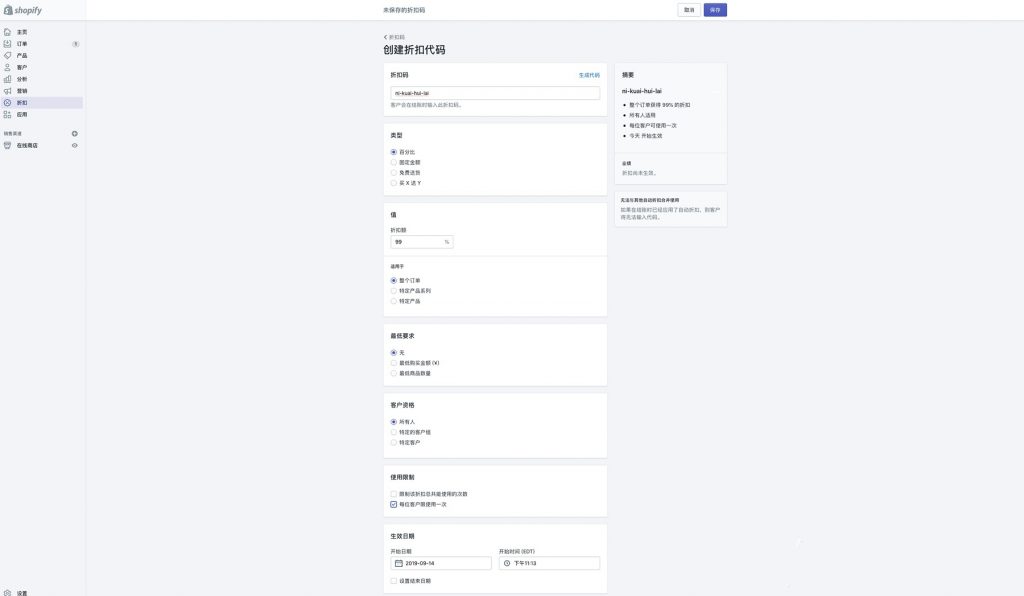
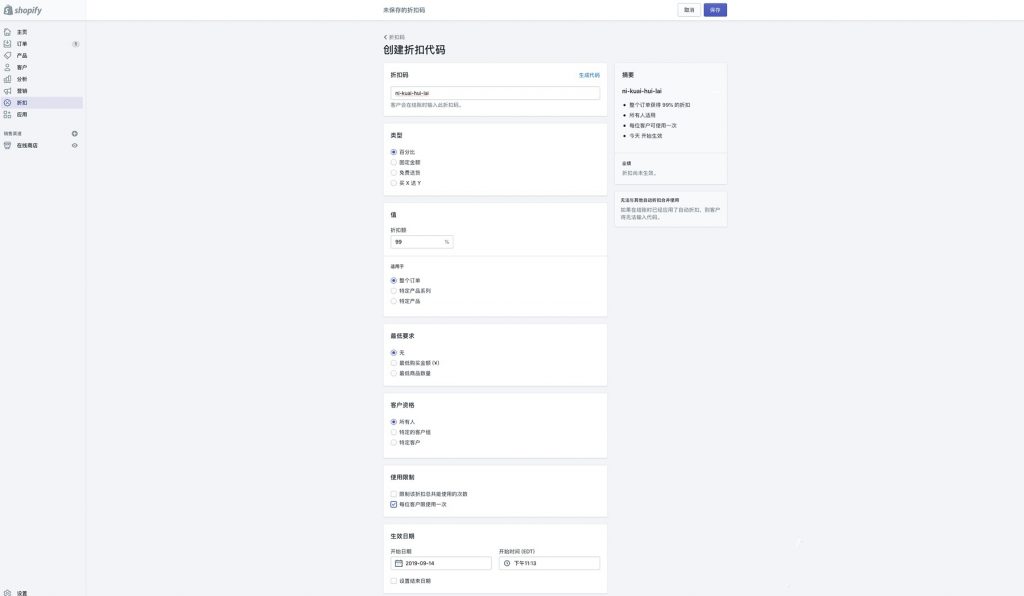
创建折扣
Discount / 折扣
|
Create discount / 创建折扣
|
Discount code / 折扣码
|
设置折扣码,类型,折扣多少等等,保存。

下面以折扣券“ni-kuai-hui-lai” 为例。
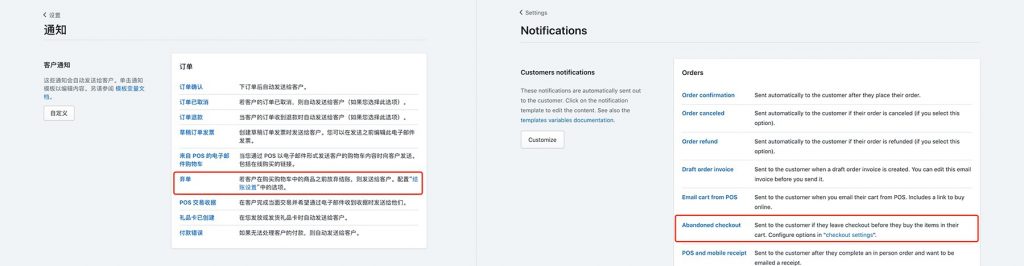
找到弃单邮件模板
Settings / 设置
|
Notifications / 通知
|
找到Order / 订单下的 Abandoned checkout / 弃单

|
打开之后我们可以点击页面标题下的Preview预览下,即可对照内容。
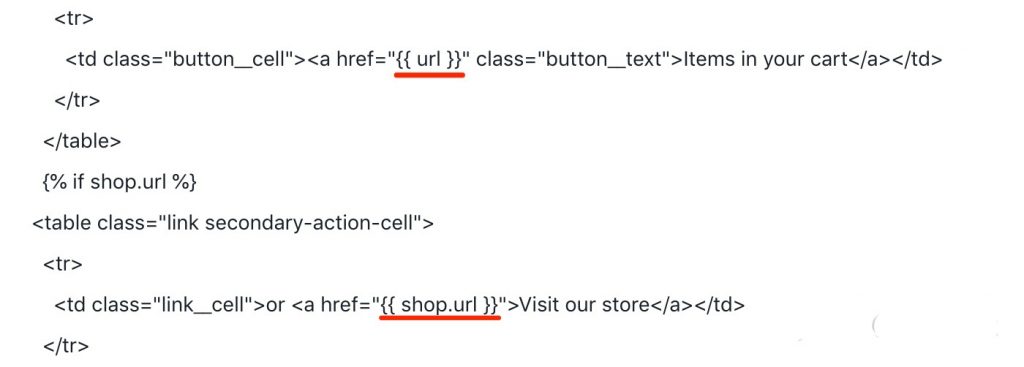
编辑弃单邮件模板

我们找到:
<td class="button__cell"><a href="{{ url }}" class="button__text">Items in your cart</a></td>复制下面代码:
{% if url contains '?' %}{{ url | append: '&discount=1234' }}{% else %}{{ url | append: '?&discount=1234' }}{% endif %}
替换我们找到代码中的{{ url }}
———————–
继续找到:
<td class="button__cell"><a href="{{ shop.url }}" class="button__text">Items in your cart</a></td>
复制下面代码:
{% if shop.url contains '?' %}{{ shop.url | append: '&discount=1234' }}{% else %}{{ shop.url | append: '?&discount=1234' }}{% endif %}
替换我们找到代码中的{{ shop.url }}
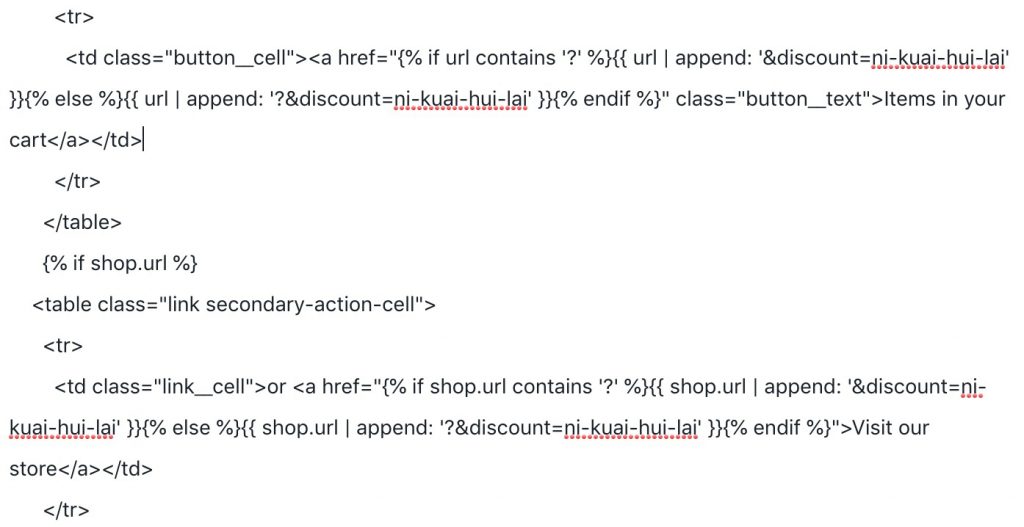
然后我们将代码中的1234折扣代码,换成你自己的折扣代码,我们上面创建的是:ni-kuai-hui-lai,那么替换过来如下:

保存!!
这样在给用户发送弃单最后邮件的时候,用户点击访问回来的时候就自带折扣券了。
你也可以根据Preview预览的预览功能,去尝试修改邮件的标题,邮件的文本内容,让内容更亲和,更容易吸引客户回购。
好了,弃单邮件自动折扣就这样,其实很简单,主要就是找到代码替换,然后替换折扣券即可。